Google has been encouraging websites to become more mobile friendly for a while. And if you are like me, you may have been putting that off up until now because of time or money or just because it wasn’t a priority.
Well, it has just become a priority!
Google is shaking things up a bit this spring. March Madness has become Mobile Madness!
You probably know that Google uses special algorithms to rank websites in their search listings. They have announced a change in their website ranking process (algorithm) that will go into affect on April 21st, 2015.
The bottom line is, any website that is not “Mobile-Friendly” according to Google will be penalized. Websites that are not Mobile-Friendly will experience a dramatic decrease in their search engine rankings. Yes, those rankings that we all work so hard at improving!
So what does this mean for your website?
Step 1:
The first step is to see if you “Pass” the test. Google has created a webpage where you can enter your URL and see if your website is Mobile-Friendly according to their Google-Bot software. This test is a Pass or Fail test.
https://www.google.com/webmasters/tools/mobile-friendly/
If you get the green PASS result, you do a happy dance and skip the rest of this if you want.
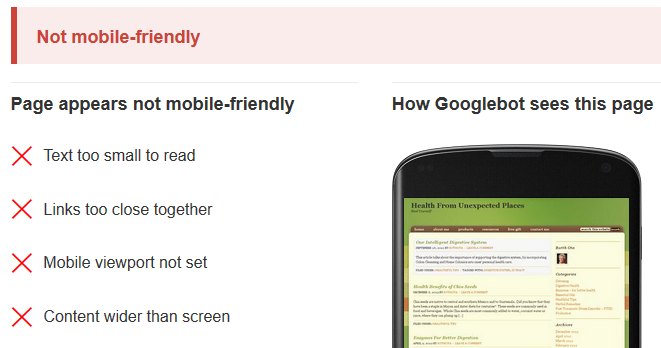
However, you are more likely to see something like this…

Step 2:
Run Google’s “PageSpeed Insights” test.
https://developers.google.com/speed/pagespeed/insights/
This test will list the problem areas and provide links to information on how to fix the problems. This gets pretty “techie” but can still give you a basic understanding of what is required to fix the problem and if it is something you can or want to do yourself.
Step 3:
Decide on a plan of action that fits your business.
Technically, you have 3 options to choose from to get your website ready by April 21st. However, in reality…most of us only have the first 2 options to choose from. I believe you will agree with me after reading through the pros and cons.
Option #1:
Change or Upgrade your WordPress Theme to one that is “Mobile Responsive.” This is the best option for the long term (unless you have the time and funds to hire custom coders for your website.)
On the plus side…
- You will only have to maintain one website because it will be able to properly display on computers as well as mobile devices.
- This will allow your branding to remain consistent and be a time saver when you want to change or update your content.
- You will be done…(at least for the immediate future, remember, it’s the internet and things are always changing.)
On the negative side…
- Your theme may not have a mobile responsive upgrade available. Which means you would need to change to a completely different theme. This requires time and effort because it will in essence be a complete site redesign (At least your content won’t have to change.)
- If your theme does have an upgrade available, it will generally still require some major changes to your website both in layout and graphics.
Option #2:
Install a mobile plugin or a redirect plugin. This will check to see if the person coming to your site is using a computer browser or a mobile device. If they are using a mobile device the plugin will then show them a different mobile website.
On the plus side:
- This solution is faster and easier to implement. It will get your website compliant with the Mobile-Friendly test by the deadline.
- It is also more cost-effective, since you can probably do this on your own.
On the negative side:
- One more thing to keep updated.
- Duplicated work when adding or changing content. You will have to change it on your regular website and then remember to change it on the mobile version too.
- Because it is actually a separate mobile website or a limited functionality mobile plugin, you may not be able to recreate your entire site. Which is not good for your converting visitors to customers.
- This is not an ideal solution, but it is better than nothing.
Option #3:
This is the option that isn’t available to many of us because of the time and money required. This would be hiring custom web designers and have them custom code your existing website into a mobile responsive one. If this is an option for you, go for it! It is probably the best one.
Personally, I went with option #1. I am still in the process of going through my individual site pages and fixing things that didn’t transition well, but I now pass the Mobile-Friendly Test. For many of my clients, we are going with option #2 to get them compliant before the deadline. Then we will take the time required to choose a new theme and plan for the switch.
I encourage you to start plotting your course of action now. You don’t want to lose any of the rankings you have worked so hard to build up, nor do you want to be missing out on the ever-growing mobile visitors. I will be sharing more about this as the deadline approaches.
If you know you will need help with this, I invite you to schedule a complimentary 30 minute March Mobile Madness planning session with me. We will look at your current site, evaluate what is the best solution for your business and see if we are a fit to work together on it.
In the meantime, here are some additional resources for you to look at to get you started:
Mobile Responsive Themes
StudioPress.com – I have a developer’s license with this company and am also an affiliate.
WPAstra.com – I use this on my websites and am an affiliate of theirs.
Mobile Plugins
WPTouch Plugin – This plugin is recommended by Google.
WP Mobile Edition
WiziApp
Mobile Press


Thanks to you, my site came up as mobile friendly. YEAH!! Thanks so much
Hi sherry, Should I schedule a complimentary session? I tested it and of course it is not mobile friendly. Do you think my theme has an upgrade?
Thanks so much for the information Sherry and I am getting so much out of the Blogging Class. Wonderful information and so helpful.
Peggy
Hi Peggy, Optimizepress does have a mobile-friendly version, which is what I did with my site. We should talk about it. I am so glad you are finding the blogging class helpful! 🙂
Thanks for the eye-opening info here Sherry. I’ve heard rumblings about what Google was planning but never knew how to actually run a safe “test” my sites. Appreciate your sharing the actual link to do this – that was super helpful …. but then …. that’s just you being YOU! 🙂
Hi Pat, Thanks! How did your site make out? Hmm, now I am curious and will have to go check. 😉 (Once a geek-girl, always a geek-girl)
Terrific article, Sherry. Really appreciated the details and links. Will be sharing this with my clients and Rocking Your Path Community.
Thanks, Kat! Glad you found it useful. 🙂
Hi Sherry.
I would like to schedule complimentary appointment about Mobile madness planning session please. you know more then I do. Would you like me to click on the link for pass or fail test or to wait for you? Thank you Kveta
Hi Kveta, You can test your site to see what comes up. I already did and know we need to do some work on your site to make it mobile-friendly. But don’t worry, we can discuss it all when we talk.